
네이버 블로그에는 위젯을 이용해 메뉴부분의 빈 공백에 배너를 삽입할수 있다.
텍스트 링크나 이미지 배너를 넣어 특정 사이트로 이동하게 할수 도 있고 그냥 일반 이미지를 넣어둘수도 있다.
우선 배너로 사용할 이미지를 네이버 블로그 글로 등록한다.
예제로 트위터 이미지를 사용해 봤다.

웨젯용 이미지 사이즈는가로 170px 세로 600px 까지 지원한다. 큰사이즈의 이미지라면 블로그 스마트에디터에서 바로 변경할수 있다.
이미지를 블로그 글에 삽입하고 이미지를 더블클릭하면 스마트 에디터가 열린다.
여기서 크기 조정 및 자르기 등도 할수 있다.
글에 이미지를 넣고 비공개로 글을 등록해 둔다.
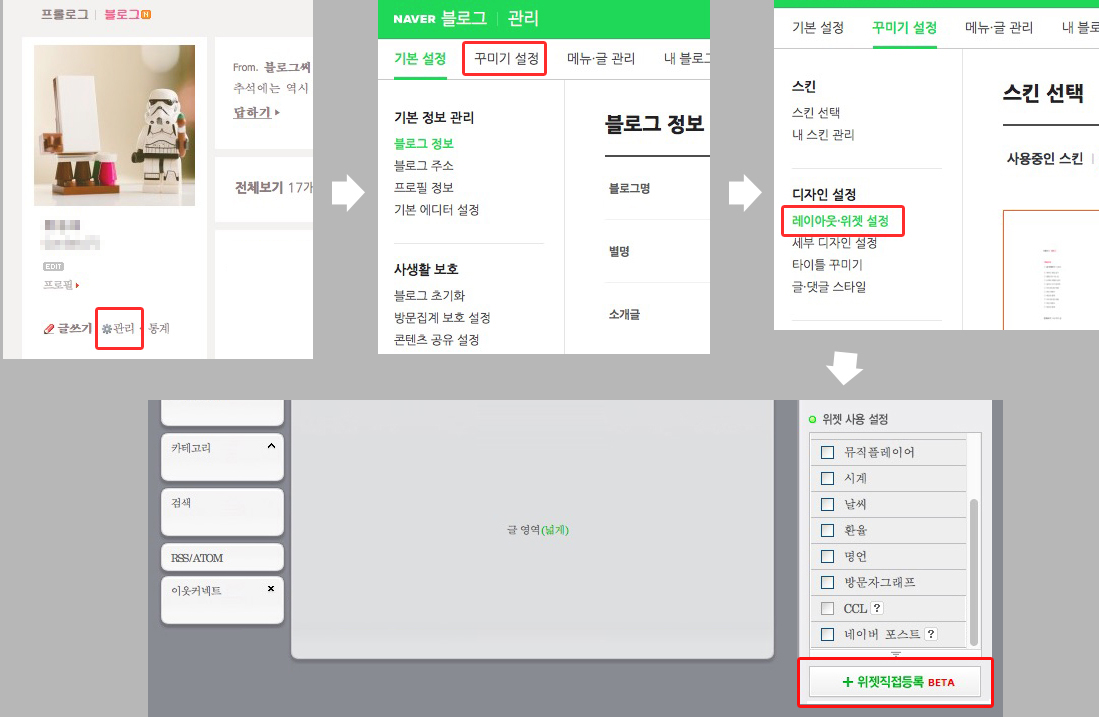
이제 위젯을 등록할 차례다.
네이버 블로그 페이지에서
관리 > 꾸미기 설정 > 레이아웃.위젯 설정 > 위젯직접 등록 버튼을 클릭

그럼 위젯 등록창이 나오는데 여기서 위젯명이랑 위젯코드를 입력하면 된다.

위젯명은 본인이 알아보기 쉬운 이름으로 지으면 되고 위젯코드는 아래의 HTML코드를 입력 후 이동 할 웹사이트 URL 을 입력하고 이미지 주소도 넣어주면 된다.
이미지주소는 블로그 글에 등록한 이미지의 주소를 입력하면 되는데 이미지 위에 마우스 우측버튼 눌러 '이미지 주소복사' 를 클릭해 복사하면 된다.
|
<a href="이동할 주소" target="_blank"><img src="이미지 주소"></a> |

웹젯코드를 입력하고 미리보기 버튼을 눌러보면 정상적으로 보이는지 확인이 가능하다.
등록버튼을 누르면 왼쪽에 위젯이 등록되고 원하는 위치로 드래그해 배치한다.
이미지 주소가 정상적으로 복사가 되지 않는다면 이미지에서 우클릭으로 '이미지주소 복사하기' 로 복사 후 주소창에 한번 붙여넣는다. 그리고 주소창에 표시되는 주소를 다시한번 복사해주면 된다.

맨 아래 적용 버튼을 눌러서 블로그 페이지를 확인해보면 배너가 등록되있는걸 볼수 있다.

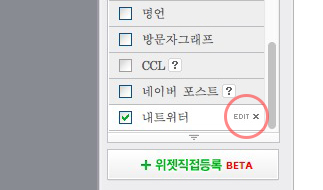
등록한 배너(위젯)를 수정할려면 위젯 설정 페이지에서 등록한 위젯 우측의 EDIT 버튼을 눌러 수정하면 된다.

이미지 태그 대신 텍스트만 넣으면 텍스트로만 구성된 바로가기 버튼으로 만들수 있다.

참고로 티스토리에 배너를 넣을려면 티스토리 관리자 페이지에서 꾸미기 > 스킨편집 > html편집 버튼을 눌러 코드를 삽입하면 된다.
티스토리는 따로 다뤄볼 예정이다.
'유용한 TIP' 카테고리의 다른 글
| 포토스케이프(PhotoScape X)로 콜라주 만들기 (0) | 2019.10.04 |
|---|---|
| 알아두면 유용한 아이폰 꿀팁 (0) | 2019.09.16 |
| 구글 크롬 확장 프로그램 추천 12개 (0) | 2019.09.12 |
| HDMI 케이블 하나로 컴퓨터와 TV 연결하기 (0) | 2019.09.08 |
| 구글 검색 기록 삭제하기 (내활동 기록 삭제) (0) | 2019.09.07 |
